经过了一次用户测试之后,拿到的反馈说我们很多页面的UX设计都不行,只能各种重做,不论是我程序这边还是UXUI组那边,我们都需要重新拼好一些 prefab。
然后还有一些旧的 prefab 我们需要换皮改尺寸之类的,这次就来分享一个简单的小工具,用来做一些简单的尺寸适配。

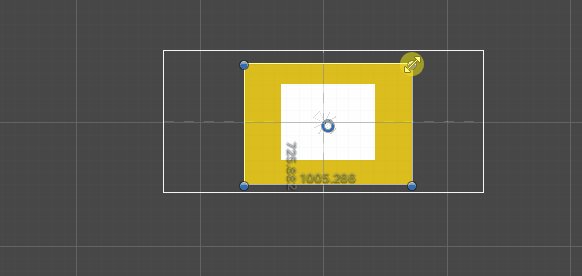
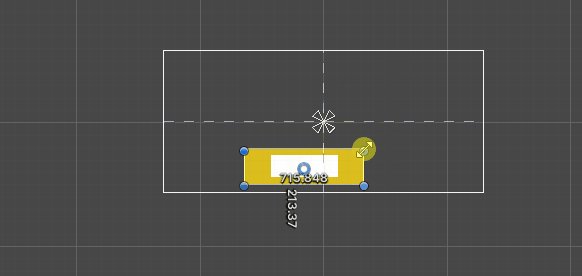
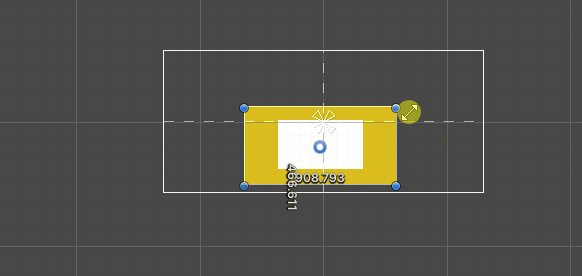
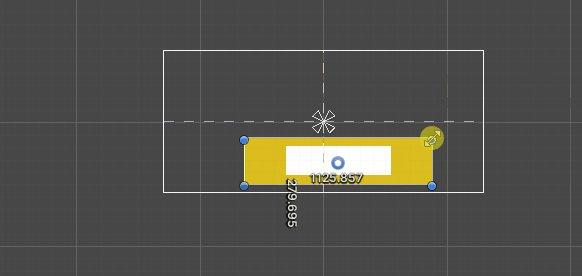
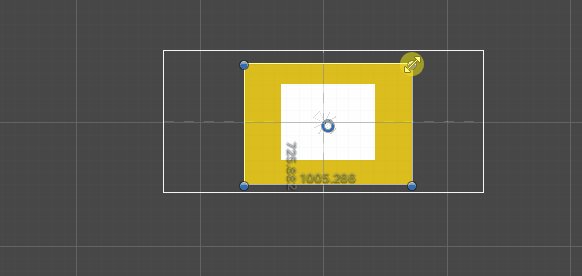
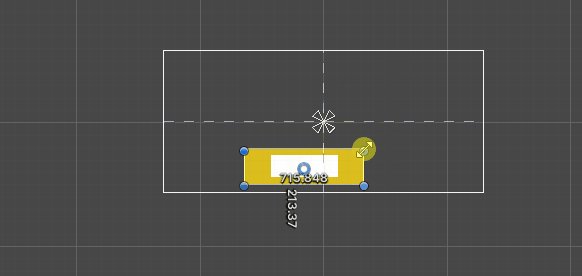
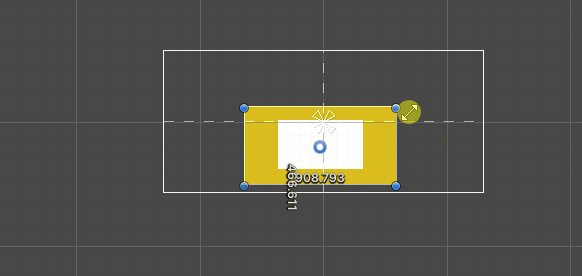
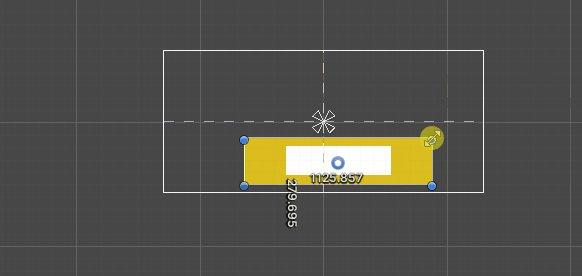
RectTransform 上 anchor 的 Min, Max 都是已经做了归一化的值。依靠调整 anchor 的值就可以设置当前元素在父元素中的相对位置和面积占比。
具体参考下面这篇文章
https://blog.csdn.net/ChinarCSDN/article/details/88983587
代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
[InitializeOnLoad]
public static class RectTransformExtendedEditor
{
struct EditContext
{
public RectTransform Transform;
}
private static EditContext m_context;
private static bool m_showTool;
static RectTransformExtendedEditor()
{
Selection.selectionChanged += OnSelectionChanged;
}
private static void OnSelectionChanged()
{
SceneView.duringSceneGui -= OnSceneGUI;
if (Selection.activeTransform is RectTransform rectTransform)
{
m_context = new EditContext()
{
Transform = rectTransform
};
SceneView.duringSceneGui += OnSceneGUI;
}
}
private static void OnSceneGUI(SceneView sceneView)
{
Handles.BeginGUI();
if (GUI.Button(new Rect(0, 0, 20, 20), "T"))
{
m_showTool = !m_showTool;
}
if (m_showTool)
{
GUILayout.BeginArea(new Rect(0, 20, 120, 320));
if (GUILayout.Button("Set Anchors"))
{
RectTransform rectTransform = m_context.Transform;
RectTransform parent = rectTransform.parent as RectTransform;
Undo.RecordObject(rectTransform, "Set Anchors");
if (parent != null)
{
Vector2 anchorMin = new Vector2(
rectTransform.anchorMin.x + rectTransform.offsetMin.x / parent.rect.width,
rectTransform.anchorMin.y + rectTransform.offsetMin.y / parent.rect.height);
Vector2 anchorMax = new Vector2(
rectTransform.anchorMax.x + rectTransform.offsetMax.x / parent.rect.width,
rectTransform.anchorMax.y + rectTransform.offsetMax.y / parent.rect.height);
rectTransform.anchorMin = anchorMin;
rectTransform.anchorMax = anchorMax;
rectTransform.offsetMin = rectTransform.offsetMax = Vector2.zero;
}
}
GUILayout.EndArea();
}
Handles.EndGUI();
}
}
|
End
有了这个 acnhor 适配真的方便不少。有时候我们做好一个 list element,但在不同的地方用到的时候大小可能不一样。
用这个适配调整以后可以防止各种奇妙出格,而且就点两下按钮,对于 UXUI 团队来说也是非常容易上手的。